"A Super Upgrade with Features for Both Coders and Novices!"

Macromedia Dreamweaver debuted in 1997 and quickly became an industry-standard solution for professional web development. And it's gotten better with each version. In May 2002 Macromedia released Dreamweaver MX, a version which supported the broadening roles of modern web professionals. It combined the best development features of UltraDev and key code-editing features of Macromedia HomeSite into the core Dreamweaver environment. This was the first step Macromedia made towards creating a single development environment for web professionals, one that would let them build a variety of sites and applications the way they wanted to--by hand-coding, visual design, or a combination of the two.
Dreamweaver MX 2004 builds on the foundation of Dreamweaver MX yet incorporates many new features that will help users of all levels to build static and dynamic sites that meet today's tough standards for accessibility, functionality, CSS development, efficient workflow, and fast-paced content management.
Dreamweaver MX 2004 is available for Macintosh and Windows. Price: $399 for Dreamweaver MX 2004 commercial full version, box or electronic download. Price: $199 for Dreamweaver MX 2004 commercial upgrade from any prior version of Dreamweaver 4, Dreamweaver UltraDev 4, Dreamweaver MX, ColdFusion Studio 5. Price: $99 for Dreamweaver MX 2004 educational version. Dreamweaver MX 2004 is also included in a bundled package, Studio MX 2004. See the Macromedia website for price.
Macromedia has an excellent site to visit, with all sorts of information, freebies, and tutorials: http://www.macromedia.com
![]()
New and enhanced features includes the following:
I. Streamlined Design and Development Interface
- Insert Bar Improvements--Get a larger work area with an updated Insert bar that takes up less space. Customize the new Favorites area according to your personal taste.
- Microsoft Word and Excel Copy and Paste--Copy and paste from Microsoft Word and Excel documents directly into Dreamweaver while preserving fonts, colors, and CSS styles.
- Table-Editing Visual Feedback--Instantly see how resizing columns effects code structure. Easily determine selections with improved visual feedback. Increase productivity with easier-to-use Context menus.
- User Interface Overhaul--Find things faster with an improved, more logical user interface that maximizes the usable workspace, and shows context and focus more clearly.
- Start Page--A new Start screen, which appears when no document is open, gives you quick access to recently used files, and help and tutorial resources.
- Saved Desktop Option--This gives you the choice to have Dreamweaver reopen documents you were last working on when you restart Dreamweaver.
- Full Unicode Support--Leverage full Unicode support to use, render, and save any font and encoding supported by your operating system, including double-byte character sets.
- Secure FTP Support--Use Secure FTP to fully encrypt all file transfers and prevent unauthorized access to your data, files, usernames, and passwords.
- Find and Replace Improvements--Enhanced find and replace features include full keyboard navigation, more search options, and the ability to save searches.
- Enhanced Performance--Dreamweaver has been rearchitected to improve performance in key areas such as opening and saving files, switching context, and switching in and out of the application.
II. Modernized Page Layout and Design Environment
- Dynamic Cross-Browser Validation--Automatically check the current document for cross-browser compatibility issues when saving.
- CSS Rule Inspector--Use this new part of the Tag Inspector in Code or Design view to see which CSS rules apply to the current selection.
- CSS Layout Visualization--Creating layouts entirely in CSS is easier. Select divs and other block-level elements in Design view and modify their properties with the CSS Rule Inspector to build unique layouts.
- Improved CSS Rendering--The enhanced Design view lets you render complicated CSS-based layouts and designs more accurately and perform robust visual manipulations.
- Improved CSS Panel--Use this enhanced panel to jump directly to style definitions within the code and see where and how styles are defined.
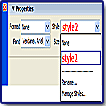
- New CSS-based Text Property Inspector--Select CSS styles without switching modes. The Style drop-down box has a built-in preview that displays all available styles.
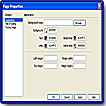
- New CSS-based Page Properties--Get more sophisticated control over page-wide properties like headings and links with the Page Properties dialog box.
- Integrated Image Editing Toolbar--Use built-in Fireworks technology to crop, resize, and make other minor edits without leaving Dreamweaver.
- CSS Code Hints--Hand-code CSS styles faster by viewing the appropriate options in Code view, or bring up code hints.
- HomeSite+ 5.5 included--A new version of HomeSite+ is included with Dreamweaver with a Macro-recorder, snippet integration, and other key improvements.
III. Powerful and Open Coding Environment
- Improved Tag Inspector--Make comprehensive edits with this inspector, which lists every available tag attribute that applies to a current selection, as well as CSS Rules and behaviors.
- Siteless File Editing--Edit files, manipulate databases, and change code directly on remote FTP and network servers without first setting up a Dreamweaver site.
- New PHP Server Behaviors--New behaviors include Master-Detail Page Set and User Authentication.
- ASP.NET Form Control Objects--Use new ASP.NET objects and property inspectors to build and manipulate ASP.NET web forms.
- Right-Click Coder Tools--Right-clicking on selected code in Code view displays a new Context menu for converting code to comments, indent, outdent, uppercase tags, and other tasks.
- XML Namespace Support--Code view supports XML namespaces. Code hints and XML validation work for imported XML schemas that specify a target namespace.
- Enhanced Macromedia Studio MX Integration--Work smarter with an evolved, customizable workspace.
- Macromedia Flash Elements Support--Add interactivity to pages with built-in Macromedia Flash elements from with Dreamweaver.
- MX HTML Elements--MX Elements are a series of prebuilt components with a new generation of interactive design patterns embedded, making it fast for designers and developers to build the most effective UI for the task.
- New Reference Content--The Dreamweaver MX 2004 reference panel includes updated O'Reilly content on SQL, ASP.NET, and PHP.
Below is a more indepth look at some of the new features and enhancements. I've also included a list of the variety of resources for Dreamweaver for those novices who are thinking about trying the program but don't know where to go for additional help.
Installation is easy. Dreamweaver includes a variety of resources to help you quickly learn the program: (1) Dreamweaver Help systems; (2) Macromedia website resources; and (3) additional books and training.
(1) The Dreamweaver Help systems are accessible through the Help menu and include the following:
- Getting Started Help--designed to guide you through the process of creating a simple but functional website using Dreamweaver.
- Using Dreamweaver Help--provides comprehensive information about all Dreamweaver features, optimized for online reading.
- Extending Dreamweaver Help--provides information on the Dreamweaver Document Object Model.
- Dreamweaver API Reference Help--provides information on the APIs (application programming interfaces) that enable JavaScript and C developers to create extensions for Dreamweaver.
(2) The Macromedia website resources are as follows:
- The Dreamweaver Support Center--helps you get the most out of Dreamweaver. The Dreamweaver Support Center website at http://www.macromedia.com/go/dreamweaver_support/ is updated regularly with the latest information on Dreamweaver, plus advice from expert users, examples, tips, updates, and information on advanced topics.
- Macromedia Developer Center--provides tools, tutorials, and more for all Macromedia products. It is available at http://www.macromedia.com/go/devnet.
- Online Forums--give you an opportunity to discuss technical issues and share helpful hints with other Dreamweaver users. You'll find information on accessing the forums on the Macromedia website at http://www.macromedia.com/go/dreamweaver_newsgroup.
- Keyboard shortcut charts--show all the keyboard shortcuts in the default Dreamweaver configuration and are available on the Macromedia website at http://www.macromedia.com/go/dreamweaver_mx_shortcuts.
(3) Additional books and training can be found online:
- Macromedia Press--the books enable you to improve your Dreamweaver skills. Check out the latest books written by the experts on the Macromedia website at http://www.macromedia.com/go/dw2004_help_mmp.
- Macromedia Dreamweaver Training and Certification--provides hands-on tasks and real-world scenarios. Choose between instructor-led and online training, or combine them to create a learning path that is most effective for you. Learn more on the Macromedia website at http://www.macromedia.com/go/dreamweaver_training.
- Dreamweaver PDFs--available on your product CD for the complete set of Dreamweaver documentation.
- Dreamweaver manuals--manuals not provided with product are available for purchase online at http://www.macromedia.com/go/books_and_training.
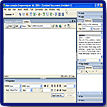
Dreamweaver MX 2004 has a new streamlined interface with an overall look and feel that is cleaner and clearer. Also, the refined elements like tabs and shadowed buttons present the user with a cleaner and clearer workspace that is more intuitive and easier to understand. Another plus for Windows users only is that the MX 2004 interface is contained within an integrated workspace which means the document window and all of the panels are positioned within a larger window. This makes working with multiple documents and panels easier because the panels and document windows don't float all over the screen as separate objects. See the image to the left for a view of the Windows interface.
A new feature you will see when you first open Dreamweaver MX 2004 is the Start page, which provides quick links to frequently used features. This Start page is broken up into separate columns so you can quickly select and open a recently used file, open a new document, or open a sample starter document. This is an excellent feature for novices but advanced users might want to hide it. You just check the Don't Show box at the bottom of the screen.
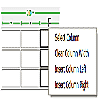
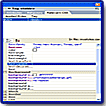
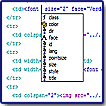
Dreamweaver MX 2004 has some new table features that make it easier to design and edit with tables. When you insert a table, by default you'll see a transparent ruler at the top or bottom that contains easy-to-use context menus so you can easily select columns, change column widths, insert or delete columns, or make the column widths the same. You can also select to hide this ruler if it gets in your way or if you prefer not to use it. For a view of the transparent ruler and the options, see the top image to the left.
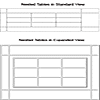
Also new to Dreamweaver MX 2004 is the Expanded Table view which adds padding to the cells to make it easier to see the structure. Normally you might find this a difficult way to work, since the expanded view will throw off how the design looks. But in an instance like in the image to the left which shows nested tables, it makes editing and cleaning up the table easier. For a view of nested tables in normal and expanded view, see the image to the left.
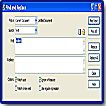
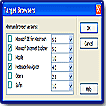
It's always been a problem trying to determine exactly which tags, attributes, and CSS constructs work in the browser combination you're developing for. Dreamweaver MX 2004 now checks your page against whichever browsers you specify in the Target Browsers dialog box. You have the option of choosing any or all of six different browsers and specifying the minimum acceptable browser version. Dreamweaver designates errors it finds by placing a highly visible icon in the Document toolbar. See the image to the left for a view of the Target Browsers dialog box.
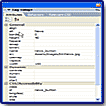
The CSS Rule inspector is actually part of the Tag inspector panel's multifaceted nature. It allows you to see which CSS rules apply to the current selection. By clicking a rule, you'll be able to see the attributes of that rule. A red strikethrough indicates an attribute that has been overridden by another rule. You can edit the rule and see the changes in Design view. See the image to the left which shows overridden rules with a red strikethrough in the CSS Rule Inspector.
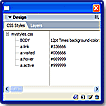
The improved CSS panel provides more options for editing and working with styles. It displays all the current styles--both internal and external--with detailed characteristics. Presented in a collapsible outline, Dreamweaver shows the styles in the order in which they are defined in the code. The style list is more than just a pretty display--it's direct pipeline to editing each style. You can select any style and click the Edit Style Sheet button, and Dreamweaver displays the CSS Style Definition dialog box with the current style's settings. See image to the left for a view of the Styles panel.
Dreamweaver MX 2004 attempts to satisfy the needs of hand-coders and beginning designers and succeeds quite well. The design environment upgrade is not only attractive but it's highly functional and offers one-click access to many of Dreamweaver's starting points which is an advantage for novice users. The re-engineering of Dreamweaver to be CSS-centric from top to bottom is a welcome addition to those hand-coders who rely on Cascading Style Sheets in web design. And advanced users will like the numerous improvements to the various supported server models. While this upgrade might not seem as dramatic or flashy as the first MX release, the improvements are solid and make the program a lighter, leaner, meaner package!
PC:
- 300 MHz Intel Pentium III processor or equivalent;
- Windows 98 SE, Windows 2000, Windows XP, or Windows Server 2003 ;
- 128 MB of available RAM (256 MB Recommended);
- 275 MB available disk space;
- 1024 x 768 16-bit (thousands of colors) or better.
Mac:
- 500 MHz PowerPC G3 processor;
- Mac OS X 10.2.6 or later;
- 128 MB of RAM (256 MB Recommended);
- 275 MB available disk space;
- 1024 x 768 16-bit (thousands of colors) or better.
Web Page Design: Macromedia Dreamweaver MX 2004
| Educational | Books | Utilities | Web Tools | Legal | Articles